Did you know that Twitter Website Cards can help drive traffic to your website and help with Search Engine Optimisation (SEO)? Below is our guide to Twitter Website Cards: Learn what they are, how they help and how to create them…
What are Twitter Cards?
Twitter Website Cards allow you to add more content (text and images) to your tweets. If you set up a Twitter Website Card for a specific page on your website, whenever you or anyone else links to this page in their tweet, the Twitter Website Card you created will be automatically attached to this tweet.
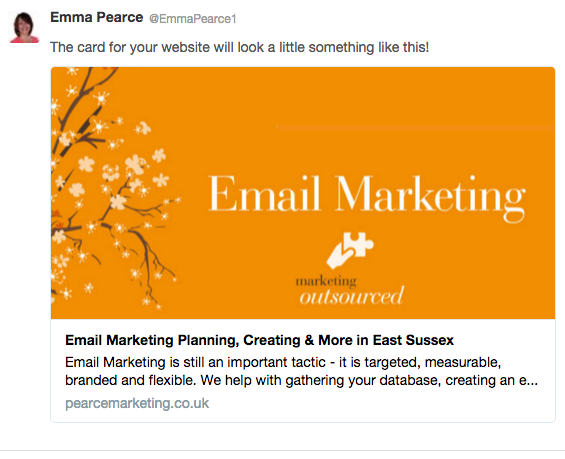
Below you can see an example of tweet with a link to a specific page on our website… and because we have already created a Twitter Website Card, it pops up too.

The Twitter Website Card above is a ‘Large Image Summary Card’. There are a few different options you can choose from when creating a Twitter Card:
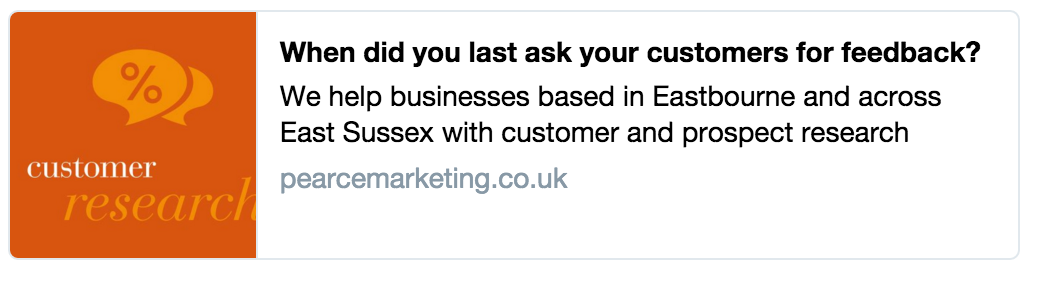
- Summary Card: This shows a title, description, thumbnail, and Twitter account attribution. You can see an example that will show next to your tweet below:
- Summary Card with Large Image: Similar to a normal Summary Card, but with a prominently featured image.
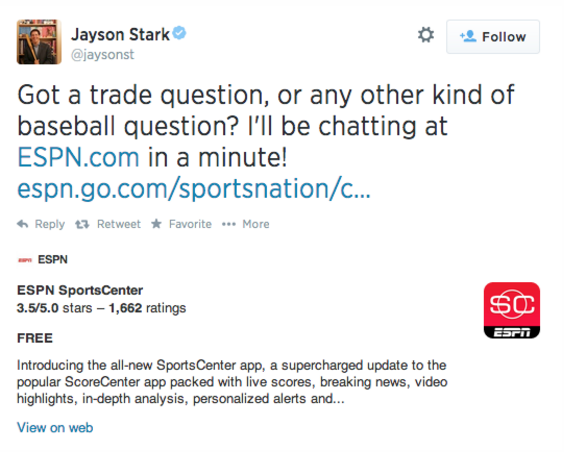
- App Card: This Card details a mobile app with direct download. Here is an example from ESPN
- Player Card: A Card to provide video/audio/media that will play when clicked on.
How do Twitter Website Cards help with SEO?
The main thing is that whenever someone tweets a link to a web page with a Twitter Website Card set up on it, it shows everyone more content rich, integrated and clickable information and links to your site. If you’ve seen a Twitter Website Card in your Twitter Feed, it does stand out and tends to make people stop scrolling and have a look at your tweet.
It can also help with your website page ranking on Google (search engine optimisation – SEO) as Google indexes various parts of Twitter. Another way to get higher on Google – Whoopee!
How to Create Twitter Website Cards:
Creating Twitter Website Cards is simple. You will need to ensure you have the following before starting:
- a login to your Twitter account
- the login to the back end of your WordPress website.
Don’t worry – you don’t need to be a complete website/computer whiz to do this! Although, you could send these instructions to your website designer if you don’t feel completely confident.
1. When logged into Twitter, go to https://dev.twitter.com/cards/types
2. Choose which card type you would like to create and click on it (in the above section ‘What are Twitter Website Cards’, you can see a description of each of these types.)
3. Scroll down to where it shows you the ‘Sample Code’. You will need to copy all of this code to add to your website. (See step 6 for amending this to suit your business)

4. Choose the web page you would like to create a Twitter Card for.
5. Log into the back end of your website and go to this page.
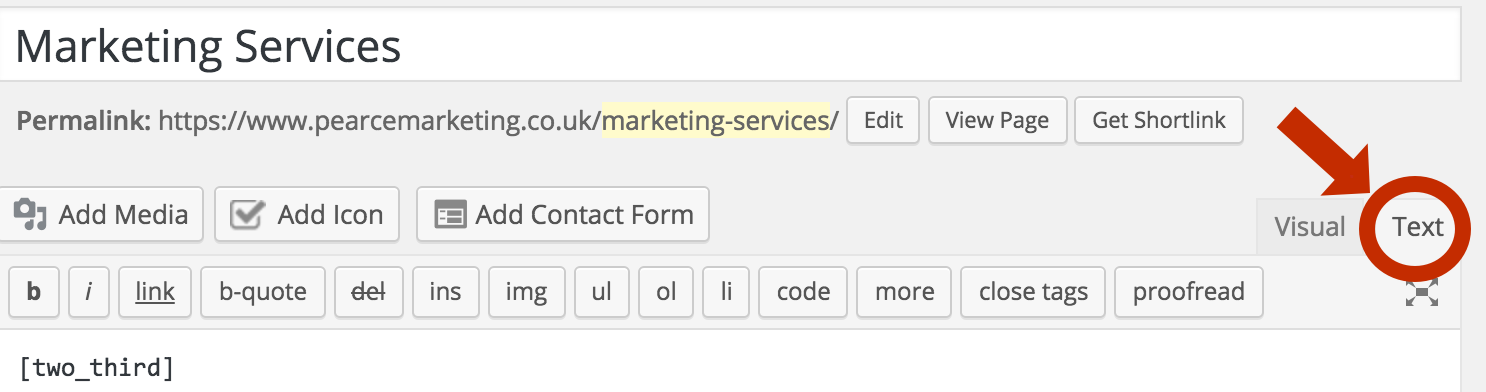
6. You will need to view the code of this page to drop this ‘Sample Code’ in. If your website is in WordPress, you will see two tabs above where you write in the copy for a web page – the tabs are named ‘Visual’ and ‘Text’. Click on the ‘Text’ tab:
7. Copy the ‘Sample Code’ anywhere in this section. In this code you will need to amend the username, title, description and add an image URL into this code. For example, the code for our Twitter card example is below (the text we changed is shown in orange – so you would change the same to suit your web page):
<meta name="twitter:card" content="summary_large_image"><meta name="twitter:site" content="@emmapearce1"><meta name="twitter:creator" content="@emmapearce1"><meta name="twitter:title" content="Email Marketing Planning, Creating & More"><meta name="twitter:description" content="Email Marketing is still an important tactic - it is targeted, measurable, branded and flexible. We help with gathering databases, creating an email campaign, managing an email campaign and more."><meta name="twitter:image" content="https://pearcemarketing.co.uk/wp-content/uploads/2015/10/email-marketing1.png">NOTE: If you are unsure of how to get the URL for your image, all you have to do is find the image when looking at your website (doesn’t have to be in the CMS), right-click on it and click ‘Copy Image URL’.
8. Then update/publish your web page. To check if it’s working, go to Twitter’s Card Validator and type in the URL of the page you have just created a Twitter Card for.
And voila! Your Twitter Card should be created. Remember to add a different Twitter Card for each page of your website!
Did you find it easy? Let us know…
You may like to read our other blogs about Twitter tips such as how to overcome the frustration of photos displaying sideways on Twitter!
If you would like any practical social media training please get in touch.